Several tools exist that help set up a pop up on your site or specific pages such as Mailchimp, Optinmonster and others.
This article will show you how to add pop-ups on your Knorish Site. Pop-Ups generally are used to capture email IDs for lead generation and future email and digital marketing. Additionally, you can also create pop-ups to drive a certain call to action.
Depending on the use case, there are several solutions available online such as Mailchimp, Convertflow, Optinmonster, Popupsmart or any other tool that enables popups on other sites and allows for simple HTML copy code to be added to your site. Listed below are a few examples
How to create a pop up using:
- Mailchimp: Add a Pop-Up Signup Form to Your Website
- Convertflow: How to enable popups using Convertflow
- Optinmonster: How to create lightbox pop-ups using OptinMonster
- Popupsmart: How to create popups using Popupsmart
You can use any pop-up builder and add the HTML code of the pop up from the tool on your Knorish site.
Note: If you wish to add the pop up site-wide, add the code in Custom Code available in the website builder. If you want the pop up on 1 specific page, use the edit option available in the pages section of the website builder to add the code in the Header code of the page
Here's an example of how you can enable this using Mailchimp

- Integrate Mailchimp: To integrate Mailchimp on your site, refer to this FAQ: Mailchimp Integration
- Create Pop-Ups - Use this tutorial: add a pop-up to your website
- Once the pop up is created, you can enable it across the site or on specific pages
To enable the pop up across the site:
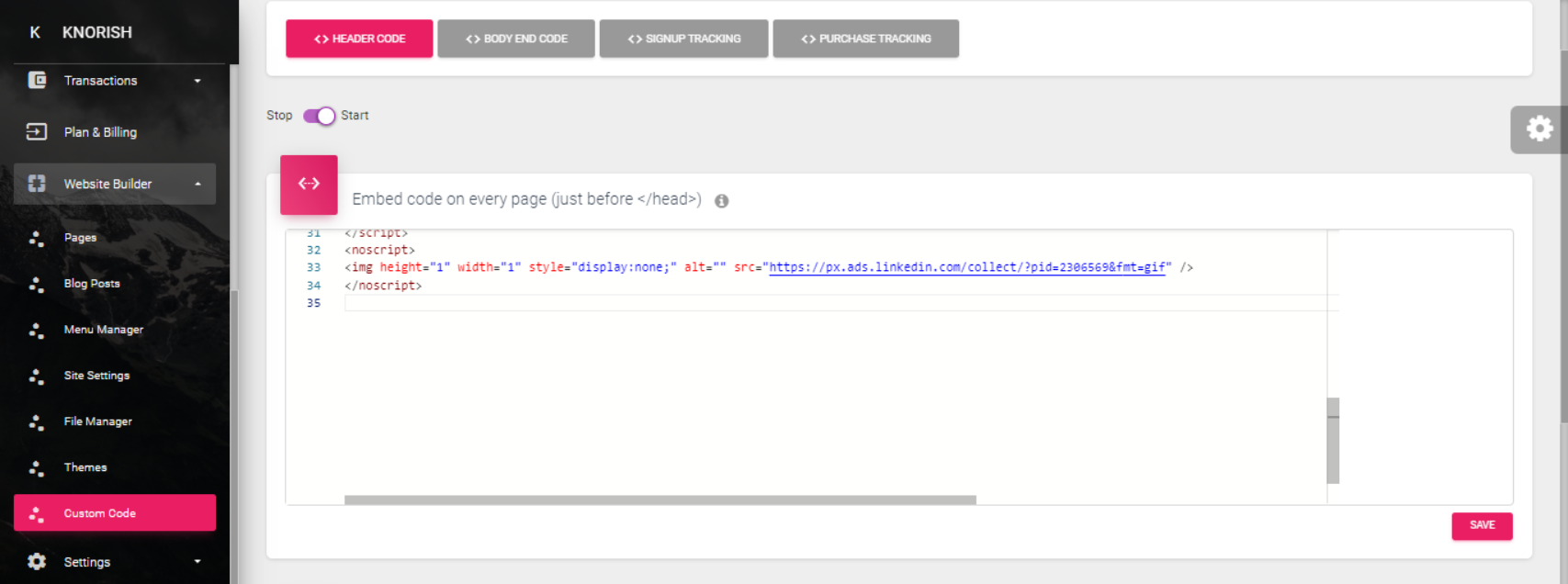
- Open Custom Code under Website Builder
- Copy the Mailchimp code and paste the code under custom code in a new line
- Click Save.
To enable the pop up on a specific page:

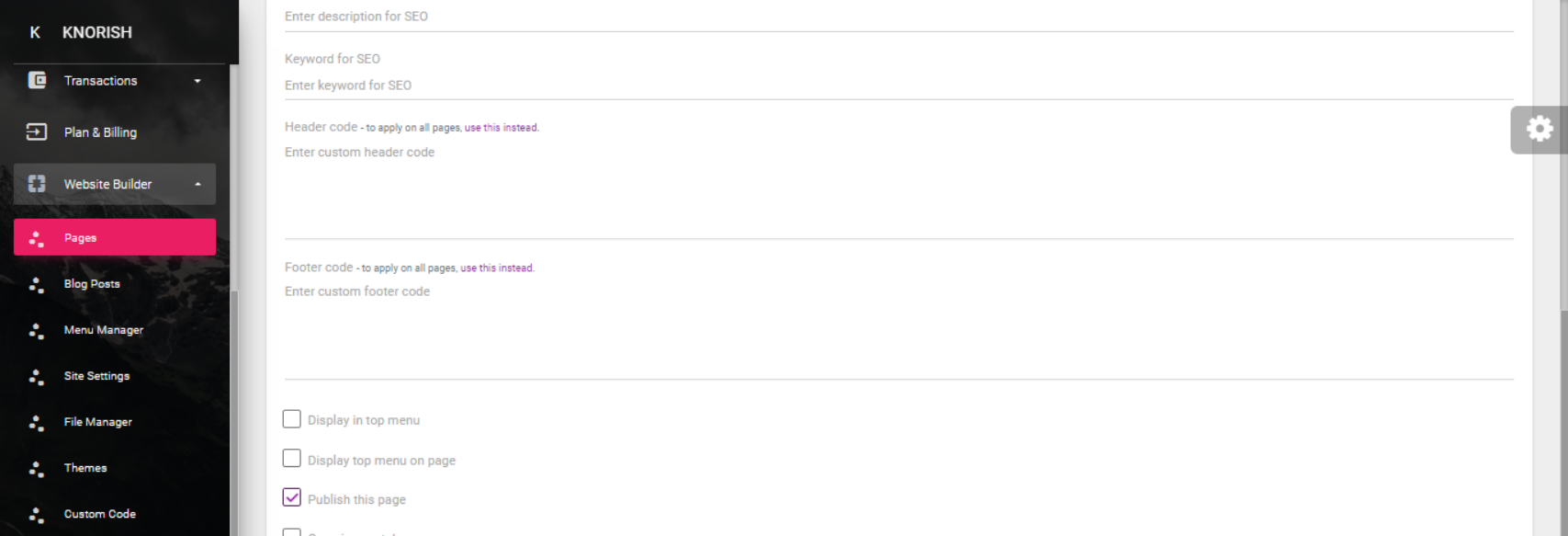
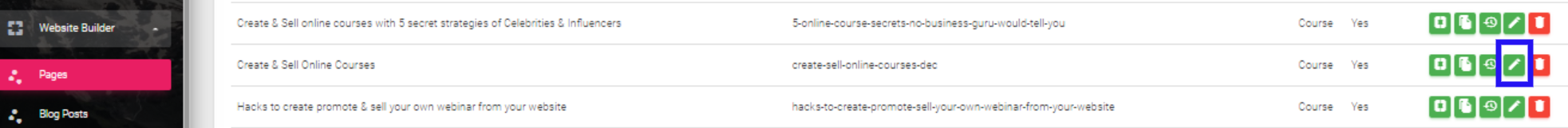
- Under pages in the website builder, for the specific page where the pop up needs to be enabled, click on edit.
- Head to Header Code and paste the pop-up code.
- Click save
- The pop up will be enabled on the site.
Note: When the pop up shows up is of important consideration. Most pop-ups show up on specific events or triggers:
- After 5 seconds of viewing the page
- After 10 seconds of viewing the page
- On exit Intent
- On scrolling to the middle of the page
Delete/ Edit the popup
- Anytime you wish to delete, head back to Mailchimp and follow the steps listed here: Publish or unpublish your Pop up form
- Additionally, you can also delete the code from the page or custom code and the pop up will be removed.