This article will show you how to add custom codes such as adding custom event tracking codes for Google Analytics, adding social sharing buttons, or any other custom codes to specific site pages or across the site.
CAUTION: This is an advanced feature, and should only be used when sure of the impact of the code being added to the site. Please use it on your Knorish Site with caution, as our customer support team is unable to assist with issues related to custom codes added.
Covered in the article
- Adding custom code across the site just before </head>
- Adding custom code across the site just before </head> but in external file for CSS codes
- Adding custom code across the site just before </body>
- Adding custom code across the site just before </body> but in external file for CSS codes
- Specific page header code
- Specific page footer code
- Adding HTML, JS, CSS code on specific page using page builder v3
- Adding HTML, JS, CSS code on specific page using page builder v2
Adding custom code across the site just before </head>
In the following segment, we'll explore the intricacies of adding custom HTML, CSS, or JavaScript codes to your Knorish site. It's important to note that Knorish currently supports two versions of its page builder - the older V2 and the more recent V3. Given the variations in these versions, your custom code may need to be applied to both to ensure optimal display and functionality. The video and the steps below provide a detailed guide on how to add the custom code across both versions of the page builder, site-wide.
In the example shown in the video above, we're adding a custom WhatsApp button code sitewide, you may follow the same steps to add any code as required.
- Access Custom Code section inside Website Builder
- Choose Header code
- Select page version - V2 or V3 as the case may be
- Ensure the toggle button below the page option is set to Start
- Paste the custom code under the Embed code on every page (just before </head>) section
- Click Save. The code will be updated accordingly across the site
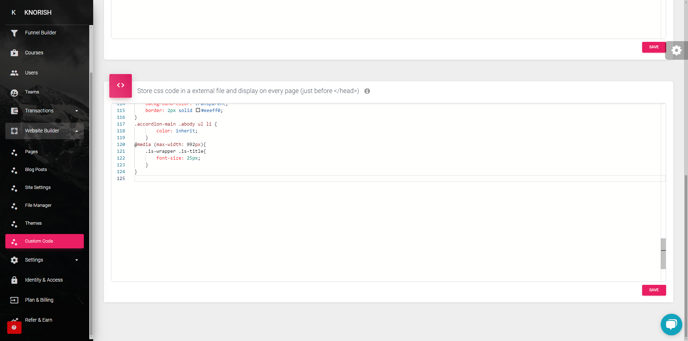
Adding custom code across the site just before </head> but in external file for CSS codes
Custom CSS code can be added under the custom code section in the header code in just a few steps. Here's how:

- Under Custom Code, select Header Code and then select the Page Version
- Keep the Start toggle button on
- Scroll down to the CSS Section
- Paste the code in the section
- Click Save.
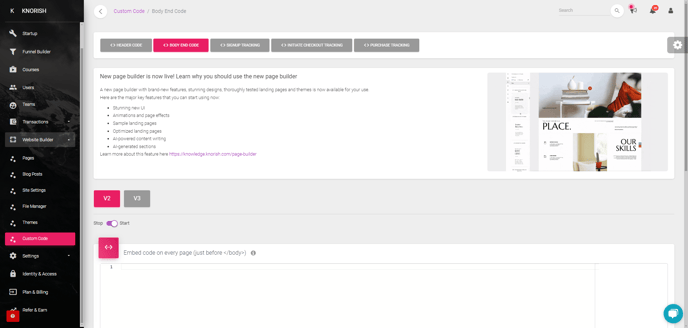
Adding custom code across the site just before </body>
There could be scenarios where you need to update a site wide custom code just before the body end. Here's how:

- Access Custom Code section inside Website Builder
- Choose Body End code
- Select page version - V2 or V3 as the case may be
- Ensure the toggle button below the page option is set to Start
- Paste the custom code under Embed code on every page (just before </body>) section
- Click Save. The code will be updated accordingly on the pages
Adding custom code across the site just before </body> but in external file for CSS codes
To add a custom CSS code in the body section, follow these steps:

- Under Custom Code, select Body End Code and then select the Page Version
- Keep the Start toggle button on
- Scroll down to the CSS Section
- Paste the code in the section
- Click Save
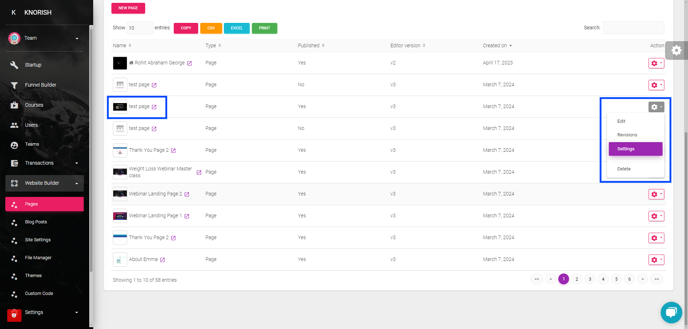
Specific page header code
Here’re the step by step instructions on how to add a header code on a specific page:
- Access Pages under Website Builder
- Select the page where you wish to add the custom code
- Click on Settings
- Under Header, add your custom code
- Scroll to the bottom of the page
- Click Save.
Once done, you would see the requisite code added.
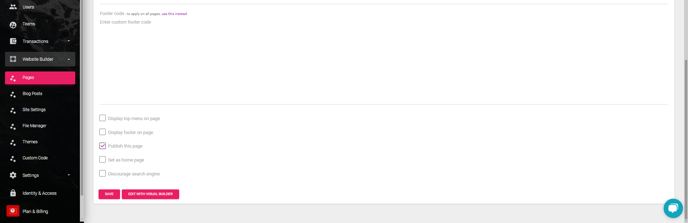
Specific page footer code
Here’s how to add a footer code on a specific page:

- Access Pages under Website Builder
- Select the page where you wish to add the custom code
- Click on Settings
- Under Footer, add your custom code

- Scroll to the bottom of the page
- Click Save.
Once done, you would see the requisite code added.
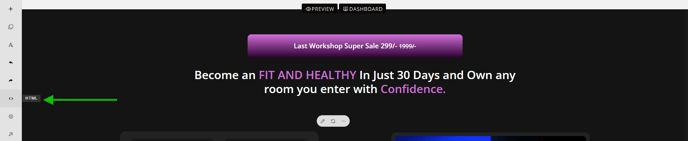
Adding HTML, JS, CSS code on specific page using page builder v3
When adding a custom code on a specific page, you can simply click on the <> button to add your code and save the page. Steps below show the process on how to do this for a page built on the new page builder - V3

- Access Pages under Website Builder
- Select the page where you wish to add the custom code and click on Edit on the right
- Under Edit mode, on the left panel, click on <> HTML and paste your code
- Then click on Save
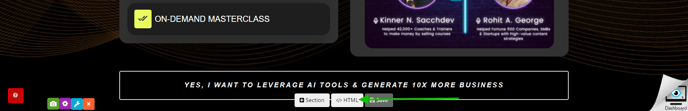
Adding HTML, JS, CSS code on specific page using page builder v2
In case you need to add a code on a specific page built on the old page builder - V2, you can simply click on the <> HTML button at the bottom of the page to add your code. Steps below show the process on how to do this:

- Access Pages under Website Builder
- Select the page where you wish to add the custom code and click on Edit on the right
- At the bottom of the page, click on the HTML button and add your code as needed
- Then click on Save to save changes
