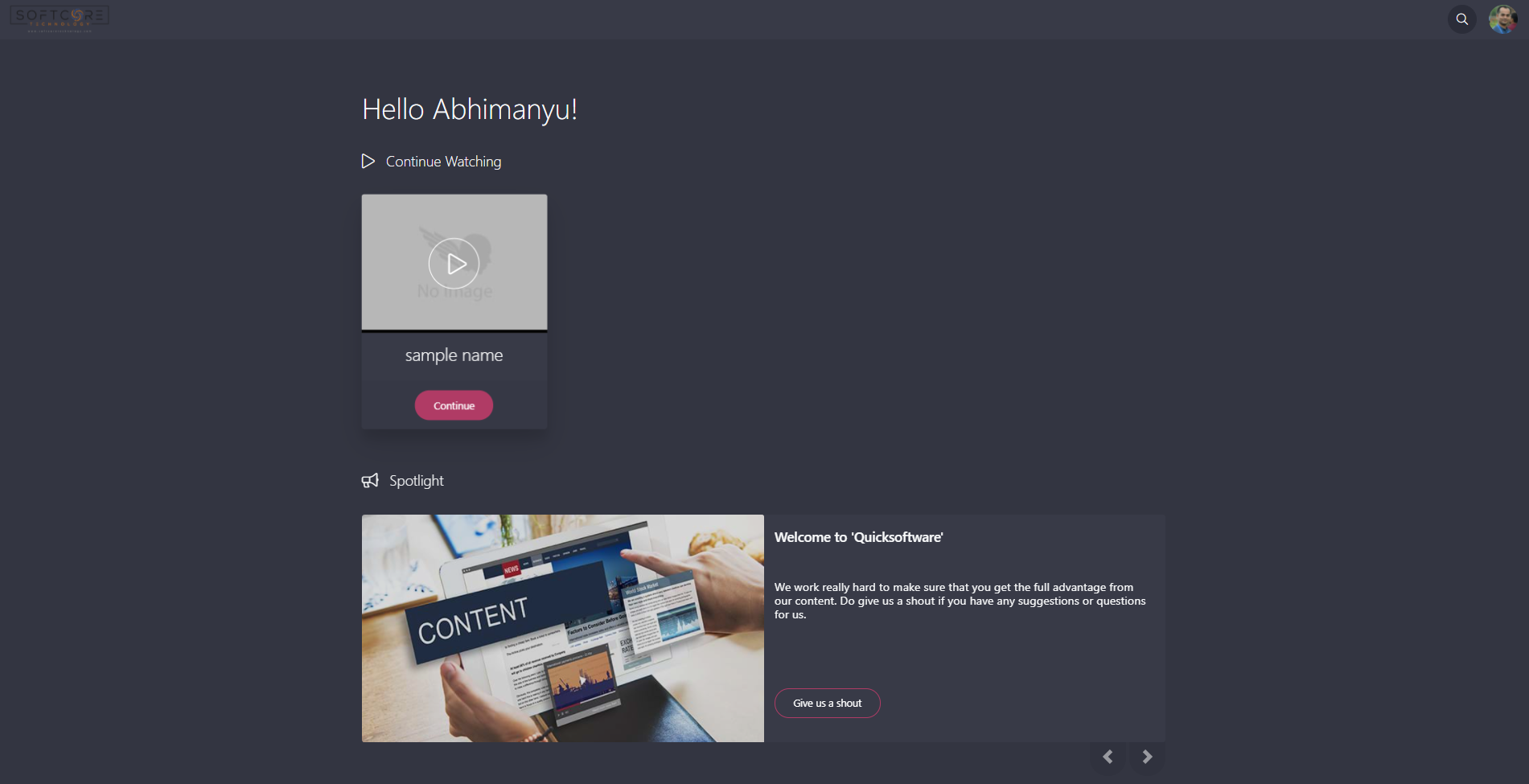
The spotlight feature available on your Knorish site is a great way to share important updates, announcements, or news about new courses through a student's dashboard. This ensures that users are kept informed of all the important communication that they may need to know. Spotlight shows up as a message whenever a student logins to your Knorish site.
A spotlight can be used for:
- Announcements / notifications
- Call-to-action - Redirecting to another page such as contact us, course page for sales, etc
This feature can be run singularly or in combination with multiple spotlight message sliders with a choice of CTA buttons and customized messages.

Here's how you customize the spotlight messages:
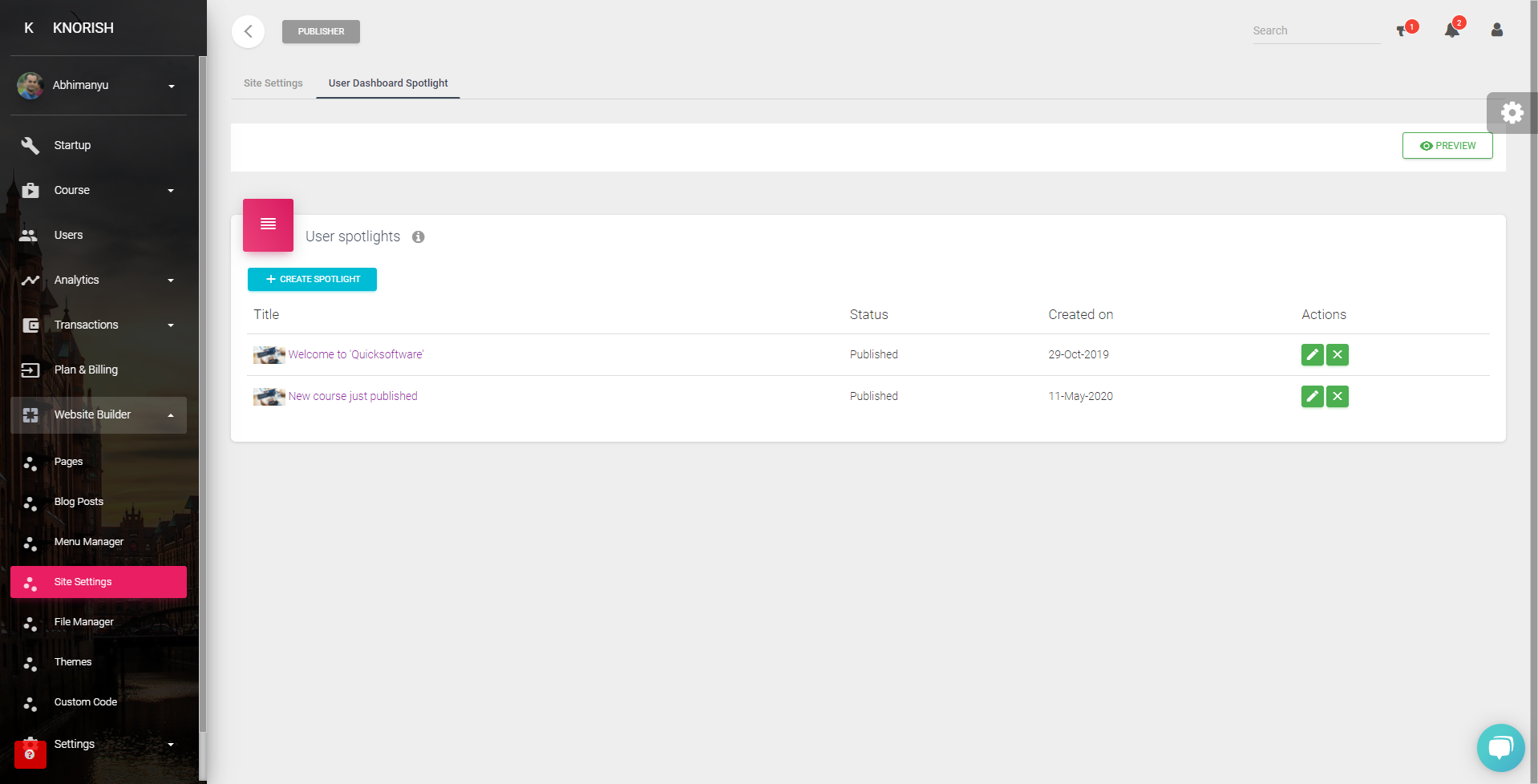
To create a spotlight message and display it on the user dashboard, please follow the below steps:

- Log in to your account
- Access the Dashboard
- Scroll to Site Settings in Website Builder
- The first default spotlight message is already listed
- Click on the edit icon to make edits
- Title: Heading of the message
- Description: A free-running text that elaborates on the key message
- Button Text: is what you want to use as Call To Action (CTA)
- URL: the page on your website you want to set CTA to take the visitor to
- Thumbnail image: To customize the image per your liking
- Image Size: 570 x 321 px
- Image Aspect Ratio: 190: 107
- Click on 'Publish this spotlight' and 'Save' once done/edited
Note:
- To create a new spotlight, click on the 'Create Spotlight' button, and you can add multiple spotlight messages. These spotlight messages are displayed as sliders on the user's dashboard.
- The character limit for each field in the Spotlight section is as follows:
Title - 100 characters including whitespaces
Description - 500 characters including whitespaces
Button Text - 100 characters including whitespaces
Button URL - 300 characters
