Loading speed is the amount of time it takes for a website to render on a device screen and become functional. A fast load time is essential to give your site users a great experience. However, from an SEO perspective, the site's loading speed is just one of the many factors that are considered.
Page Loading Speeds Of Default Knorish Pages:

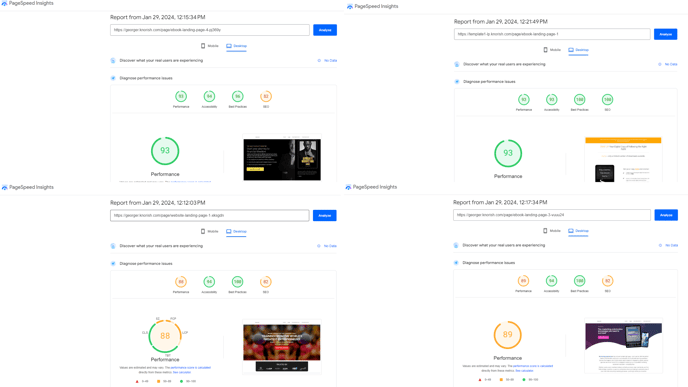
Here are a few examples of the loading speed test that was done for some of the pages from the Knorish landing page library!
How To Maintain A Good Page Loading Speed
Knorish and the enabled architecture automatically manages some of the page loading speed elements for example:
- Image optimization in webp formats
- Enabling file compression
- Using a CDN
- Minimizing HTTP requests
- Minifying CSS, JavaScript, and HTML
- Removing most render-blocking JavaScript
- Enabling browser caching
- Fast server response times
- Reducing the number of libraries
The good news is that your Knorish site already enables all this. The platform uses best-in-class architecture to ensure all these factors are well taken care of. Even the images are also auto optimized to the extent that they don't lose the image quality.
However, in order to ensure that you have a good loading speed, there are three important things that you can do yourself, to improve the site loading speed.
-
Smaller Image Sizes And Optimization
A single heavy image can drop the loading speed significantly.
Simply because the heavier the image, the longer it will take to optimize the images. Hence, ensure to have all images optimized and compressed before uploading them on your site. Preferably use JPGs rather than PNG formats as JPGs are smaller in size.
There are several tools available online such as Squoosh.app, an open-source product made by Google Chrome Labs. You could use them to compress the images and reduce their file size without any loss to the image quality.
.png?width=688&name=download%20(16).png)
On free image sites such as Pexels.com, instead of downloading the image in full size, choose a smaller size.
-
Enabling Videos On Pages
This applies to playing videos in the banner as well. If the video is added in the banner section, this will also impact the site loading speed.
-
Number of images and videos
-
Custom codes addition
Additionally, please note that:
- The website themes provided in the theme library are already tested for better performance. Hence, please use them with minimal changes. Any additional codes, images, videos as necessary.
- If you are customizing a theme, you need to have a good experience in the domain. Bad customizations could lead to bad site speed during tests.
- The server location of the site loading speed testing websites also may impact the ratings. For example, GTMetrix servers are based out of Vancouver, Canada. This increases the time by a few milliseconds as well.
-
When it comes to SEO, there will always be room for improvements, site loading speeds included. Page length, images, videos, and custom codes used significantly impact the rating. So always ensure to use optimized images, host videos via YouTube/Vimeo, and use custom codes with caution.
Please review the findings from the Google Page Speed Insights reports to understand which elements can be reduced in their size to improve site loading speeds.
