This article shows you to how to check the size of the images currently used in the site on any given pages.
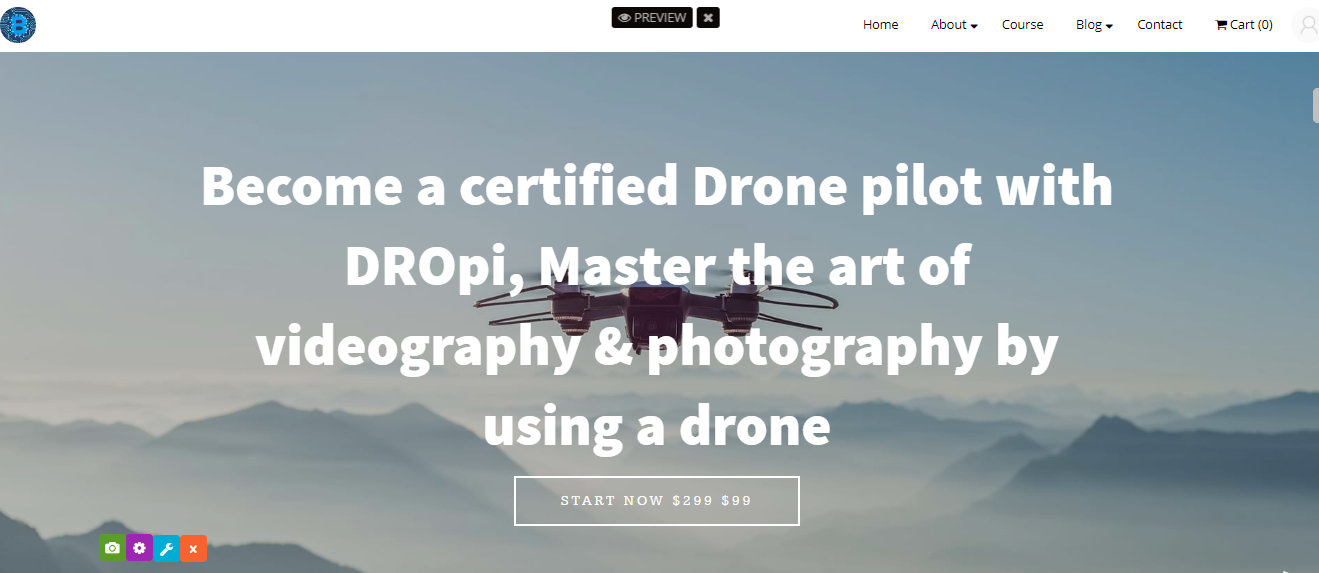
Banner Images

Banner images as the one above are in 1920 X 1080 size. For best viewing experience, ensure to upload images in the same size.
Since, majority learners and prospective customers view sites via phones, equal attention should be paid to selecting images that enable mobile responsiveness of your site.
Other Images
All other images used in the themes and on your sites are of custom sizes. Depening upon your requirements you can change the size and upload new images accordingly.
How to check image dimensions
To check for the size applicable, login to the site, access edit mode and click on the image. Then, click on the orange icon (as shown below).

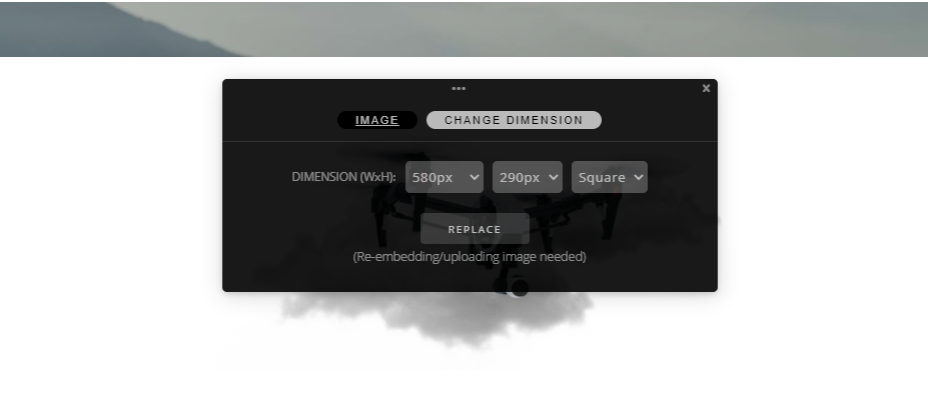
In the pop up that appears, click on 'Change Dimension' and the current image's dimensions would be shown here.

For best viewing experience on any device, ensure that any image that is uploaded, is based on this size. In case you wish to use a different size of an image, please change the dimensions here and then upload the image.
Uploading a New Image

Simply click on the blue camera icon and select a new image from your system - PC/desktop/laptop etc.
Learn how to upload high quality images in low file size: How to upload HD images on your site in low file size without losing image quality
Things to keep in mind while selecting images for your site:
- Choose images that do not have text on them.
- Mobile responsiveness may cause almost 20% of the image not being visible from each side. Hence, choose image where the focus is towards the middle.
- Bigger sized images should not be placed in smaller image boxes.
- Always increase the size of the container to ensure the images align properly.
