Course completion certificates are a great way to reward course completion and enhance the students' learning experience. On the Knorish platform, there are a few certificates available as pre-designed templates that you can choose from. However, should you wish, you can create your own custom certificate.
To create a certificate or choose a pre-designed template, access the course publish page on your dashboard.
Accessing the Course Certificate Settings Page
There are two simple ways to access the course certificate settings page:
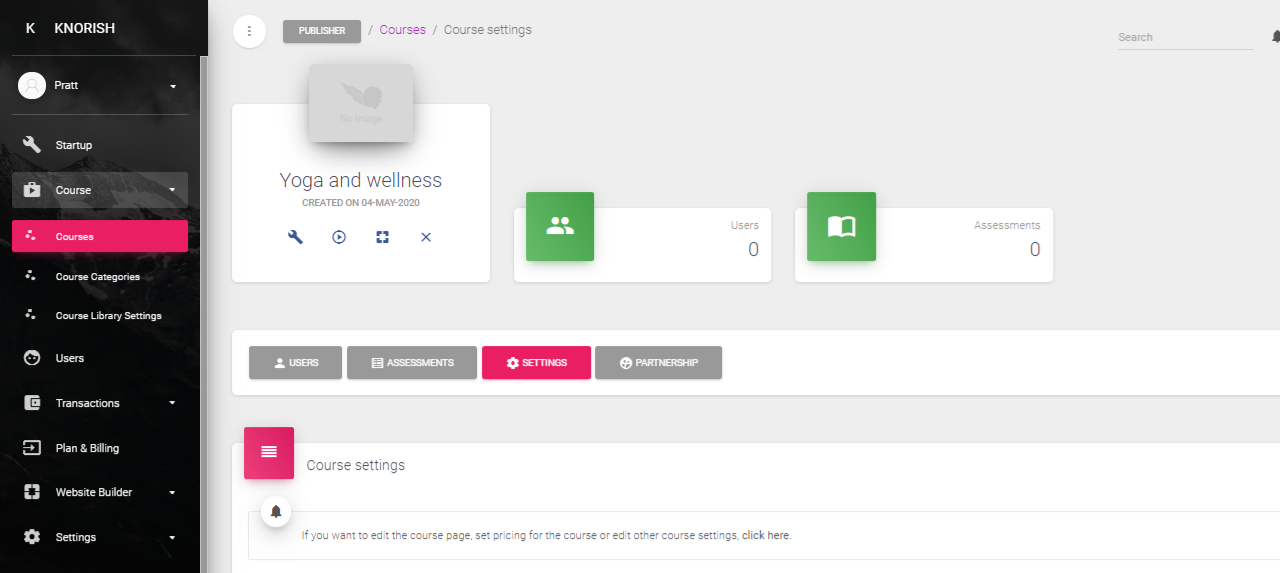
1. Access the dashboard select Courses, and then click on the Course Name
After clicking on the Course Name, you would reach the course settings. Scroll down the page to access Course Certificate Settings.
2. Through Course Publish Page
You can also access the course certificate settings page via the Course Curriculum Section. Here click on 'Publish' as shown in the video and then scroll to the bottom of the page to access the Certificate Download section.
Choosing a Template/ Customizing a course certificate
Should you wish you can use a default selection, select one from the existing certificate template library or create your own custom certificate. To access this section click on 'Click Here' next to 'To customize certificate.

Now, on the course settings page, scroll down to the certificate settings to start the process.
Here, add the details as required including the name of the author, designation, logo for the certificate and signature.
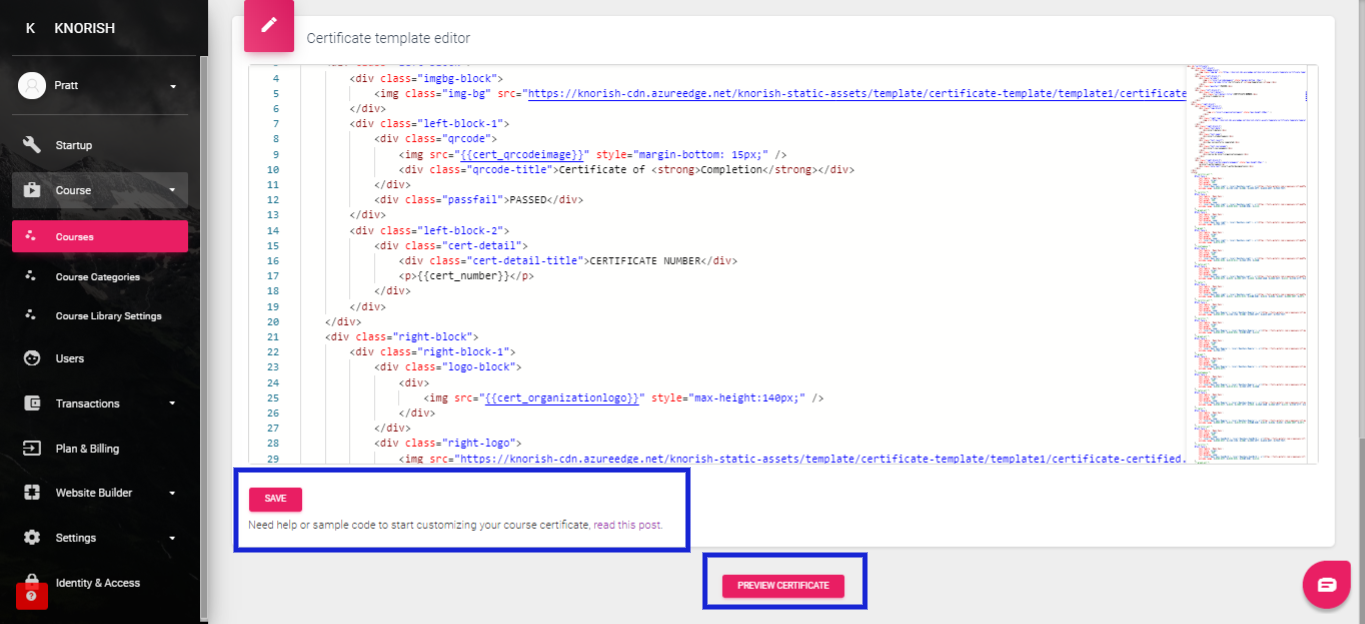
Once done, you can either select the certificate from the template library below or create your own. In case you choose to create your own certificate, you would need expertise in HTML and/or CSS. You can custom-create the certificate design by adding the same in the code in this section.

Note: Make sure to write the HTML and CSS Code inside the <div id="certificate"> block.
Dynamic placeholders are available to ensure that the certificate information such as course author, signature, etc changes automatically as per the information entered by the course creator/publisher. Mentioned below is the list of such placeholders:
| Placeholder | Usage |
| cert_authorsignatureimage | Used to insert author signature image on the certificate. |
| cert_authorname | Used to insert author name on the certificate. |
| cert_authordesignation | Used to insert author designation on the certificate. |
| cert_organizationname | Used to insert organization name on the certificate. |
| cert_organizationlogo | Used to insert the organization logo on the certificate. |
| cert_coursename | Used to insert course name on the certificate. |
| cert_studentname | Used to insert the student's name on the certificate. |
| cert_qrcodeimage | Used to insert a QR code image on the certificate, this QR code will have a link to validate the certificate's authenticity. |
| cert_date | Used to insert certificate issue date on the certificate. This date is the first issued date of the certificate i.e. when the student first downloaded the certificate. |
Notes:
How can the students download the course completion certificates?
My student has completed the assessment but did not get the course certificate. What to do now?
